之前在google搜索了如何在WordPress添加分类,页面,标签添加固定链接后缀加.html,找到的都是使用插件实现页面和分类添加固定链接加.html.但是我这个人不怎么喜欢使用插件就喜欢没事去折腾点东西.
刚开始是用的是.html in category and pages这款插件,因为在网上搜索的都是说使用这款插件实现分类页和页面的链接后面加.html(或者你可以自定义加别的如: php).
但是标签页的链接还是没能添加.html,也是我又去google如何修改标签页的固定链接,搜索到的都是千篇一律的都是在functions.php添加代码:
// applied when calling get_tag_link()
add_filter('tag_link', 'ludou_html_tag_link', 10, 2);
/**
* tag页链接转换,将 /tag/tag-name/ 转成 /tag/tag-name.html
*/
function ludou_html_tag_link($tag_link, $tag_id) {
return rtrim($tag_link, '/') . '.html';
}
添加完代码后还需要修改.htaccess文件,在RewriteBase这一行下添加代码:
RewriteRule ^tag/(.+)\.html$ /index.php?tag=$1 [L] RewriteRule ^tag/(.+)\.html/page/([0-9]+)$ /index.php?tag=$1&paged=$2 [L]
这种是达到了我想要折腾的效果直接用代码就能实现,但是感觉又太麻烦了.因为要修改.htaccess文件才有效果.
后来想到插件为什么不用修改就能实现效果?我能不能把插件里我想要实现功能的部分拿出来用?
于是我打开了.html in category and pages的源代码,查看把需要的代码找出来然后添加了一些自己想要的内容,
然后放到functions.php,再保存一下固定链接就有效果了.
代码如下:
//页面分类URL后缀来至 Dinesh Karki 的.html in category and pages插件修改
if(cwtk_get_option('cwtk_extension_to_use_b')):
function cwtk_extension_init(){
add_filter('category_rewrite_rules', 'cwtk_category_rewrite', 3);
add_filter('category_link', 'cwtk_category_link',1);
add_filter('page_rewrite_rules', 'cwtk_page_rewrite', 2);
add_filter('page_link', 'cwtk_page_link');
add_filter('post_rewrite_rules', 'cwtk_post_rewrite', 2);
add_filter('post_link', 'cwtk_post_link');
add_filter('tag_rewrite_rules', 'cwtk_tag_rewrite', 2);
add_filter('tag_link', 'cwtk_tag_link',10,2);
add_filter('user_trailingslashit', 'cwtk_no_page_slash',1,2); }
$cwtk_extension_to_use = cwtk_get_option('cwtk_extension_to_use');
function cwtk_category_rewrite($rules) {
global $cwtk_extension_to_use;
foreach ( $rules as $key => $value ) {
$newrules[str_replace('/?', '.'.$cwtk_extension_to_use, $key)] = $value; }
return $newrules; }
function cwtk_category_link($link) {
global $cwtk_extension_to_use;
return $link . '.'.$cwtk_extension_to_use; }
function cwtk_page_rewrite($rules) {
global $cwtk_extension_to_use;
foreach ( $rules as $key => $value ) {
$newrules[str_replace('/?', '.'.$cwtk_extension_to_use, $key)] = $value; }
return $newrules; }
function cwtk_page_link($link) {
global $cwtk_extension_to_use;
return $link . '.'.$cwtk_extension_to_use; }
function cwtk_post_rewrite($rules) {
global $cwtk_extension_to_use;
foreach ( $rules as $key => $value ) {
$newrules[str_replace('/?', '.'.$cwtk_extension_to_use, $key)] = $value; }
return $newrules; }
function cwtk_post_link($link) {
global $cwtk_extension_to_use;
return $link . '.'.$cwtk_extension_to_use; }
function cwtk_tag_rewrite($rules) {
global $cwtk_extension_to_use;
foreach ( $rules as $key => $value ) {
$newrules[str_replace('/?', '.'.$cwtk_extension_to_use, $key)] = $value; }
return $newrules; }
function cwtk_tag_link($link) {
global $cwtk_extension_to_use;
return $link . '.'.$cwtk_extension_to_use; }
function cwtk_no_page_slash($string, $type){
global $wp_rewrite;
if ($wp_rewrite->using_permalinks() && $wp_rewrite->use_trailing_slashes==true){ return untrailingslashit($string);}else{ return $string;}}
cwtk_extension_init();
endif;
以上代码是在Dinesh Karki创建的.html in category and pages的代码修改而来的.添加了标签页的链接后缀加.html
未经允许不得转载:窗外天空 » 纯代码WordPress添加分类,页面,标签页固定链接加后缀.html
 WordPress后台中实现图片上传功能
WordPress后台中实现图片上传功能
 100HUB 免费台湾虚拟主机,采Plesk控制台
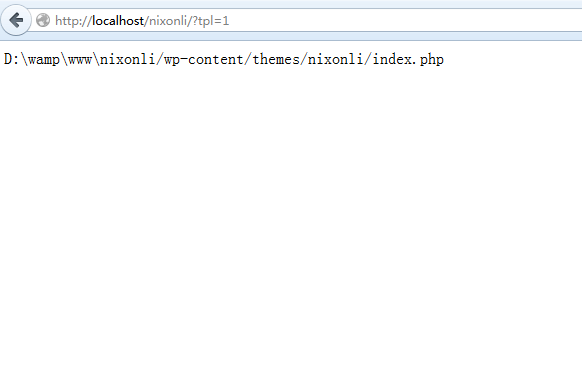
100HUB 免费台湾虚拟主机,采Plesk控制台 wordpress查看当前页面使用的模版
wordpress查看当前页面使用的模版