Html 5的主要革新是在他的语意标签,像 是<video>、<audio>、<section>、<article>、<header> 和<nav>这些,一看就知道是用在何处的标签,将是Html 5的主要特色之一,今天我们要介绍的是<video>这个新标签。一般人可能有个错误观念是Htmh 5会播影片,这是一个错误的观念,如果你真是这么认为,下方有解说。
本文章节:
一、将影片转成MP4、OGG、Webm
二、让Internet Explorer支援Htnl5
三、在网页上加入HTML 5 的Video Tag,播放影片
四、效果展示
五、范例档下载
事实上,HTML 5是不能播影片的,他是利用网页和浏览器搭载的CSS与Java所做到效果,先是利用HTML 5“语意标签”中的<video>,去执行;而现在所做出来的浏览器大多数都支援HTML5,H.264是可以不碰到 Flash的一种编码,而H.264是目前iPad/iPhone/iPod上唯一支援的编码格式、也是大多数数位相机、摄影机所拍摄出来的格式。
![[教學]在網頁上加入HTML 5 的Video Tag,直接播放MP4、OGG...等影片](https://blog.nixonli.com/wp-content/uploads/2016/08/example.png)
总而言之,我们现在要使用Html 5的video tag来播放既有的影片,然而并非所有的浏览器都支援Html5,目前FireFox、Chrome、Safari预设都以支援,不过IE仍需额外的指令 才能支援,关于这些前置步骤本文下方会一一做介绍。至于要使浏览器播放影片的原始档,因为各浏览器预设支援不同,所以像是Firefox仅支 援.ogg、.ogv,而Chrome支援.mp4在这种不一的情况下,我们在制作原始档案时,就必须制作多种格式才能让个浏览器支援。
如果要将影片转档,我们可以使用Miro Video Converter这款免费影片转档软体,首先先下载软体。
Miro Video Converter小档案
- 软体名称:Miro Video Converter
- 软体版本:3.0
- 系统支援:Windows XP/2003/Vista/7
- 介面语言:English
- 官方网站:http://mirovideoconverter.com/
- 档案下载:下载Miro Video Converter、本站下载
- 软体支援项目
输入影片类型: AVI、H264、MOV、WMV、XVID、Theora、MKV、FLV…等
输出影片类型:MP4、Ogg、WebM、MP3(纯音乐)…等
支 援的装置:Samsung Galaxy Y、Samsung Galaxy Mini、Samsung Galaxy Ace、Samsung Admire、Samsung Droid Charge、Samsung Galaxy S / SII / S Plus、Samsung Galaxy SIII、Samsung Galaxy Nexus、Samsung Galaxy Tab、Samsung Galaxy Tab 10.1、Samsung Galaxy Note、Samsung Galaxy Note II、Samsung Infuse 4G、Samsung Epic Touch 4G、HTC Wildfire、HTC Desire、HTC Droid Incredible、HTC Thunderbolt、HTC Evo 4G、HTC Sensation、HTC Rezound、HTC One X、Motorola Droid X、Motorola Droid X2、Motorola RAZR、Motorola XOOM、Sanyo Zio
一、将影片转成MP4、OGG等格式
我们要把影片嵌到网页里,要怎么做呢?根据w3schools所述,<video>标签要使用时,必须提供两种的影片格式才能让个浏览 器都正常播放,因为不同浏览器所支援的影片格式不同,所以在制作时就必须提供两种以上的格式,若都没有则没办法播放,需再新增一段提示,来告知浏览者“你 的浏览器不支援<video>这个标签”。
第1步 将软体下载好之后,注意安装时,这一个项目不用勾选,就着继续安装,就可以开始使用了。
![[教學]在網頁上加入HTML 5 的Video Tag,直接播放MP4、OGG...等影片-01](https://blog.nixonli.com/wp-content/uploads/2016/08/01.png)
第2步 接下来把你要转档的影片,按着托放到程式里,或在程式里点“Choose Files…”。档案选择好之后,就要转档了,在下面选择“Format”>“Video”,然后选择转档格式,若要让HTML5标签支援,我们有提供两种以上的格式来让浏览器选择,通常“.mp4、.ogv”是必要的,“.webm”可以选填。
![[教學]在網頁上加入HTML 5 的Video Tag,直接播放MP4、OGG...等影片-02](https://blog.nixonli.com/wp-content/uploads/2016/08/02.png)
第3步 都选好之后,点选下面的“Convert to Ogg Theora”,就可以开始转档了。
![[教學]在網頁上加入HTML 5 的Video Tag,直接播放MP4、OGG...等影片-03](https://blog.nixonli.com/wp-content/uploads/2016/08/03.png)
第4步 开启转档后的资料夹,点选右侧的“齿轮按钮”>“Show output folder”,这就是转出的档案。
![[教學]在網頁上加入HTML 5 的Video Tag,直接播放MP4、OGG...等影片-04](https://blog.nixonli.com/wp-content/uploads/2016/08/04.png)
二、让IE支援Html5
接着我要把转出的影片档案放到网页里面,所以我们先建立一个资料夹“Movie”,然后打原始码编辑器,新建一个“.htm”或“.html”的档案,然后就开始些网页了。网页的基本架构如下:
<html> <head> … … </head> <body> … … </body> </html>
首先我们要让浏览器看得懂HTML5,目前来说呢,大部分的浏览器都已经看得懂大部分的Html,就是有些版本的“IE”跟不上时代,像是IE8以 下的浏览器几乎都看不懂,在IE9才让他看懂,所以我们需要使用到Html hack,目前有几种作法,经过一番Google后网路上常用的还是外嵌一个“html5.js”,来让IE的大部分浏览器读懂Html5,因此我们要把以下这个hack加到网页标签</head>标签的前面。
<!--[if lt IE 9]> <script src="https://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> </head>
这前三行使用的目的是,“if lt IE 9”指兼容IE9版本以下的浏览器,因为要宣告video这个标签,让过时的浏览器看得懂。接着我们要新增DOCTYPE宣告,把<head>标签以上的都换成这一段,如果不懂本文下方有范例档案。
<!DOCTYPE html> <!--[if IE 6]> <html id="ie6" dir="ltr" lang="zh-TW"> <![endif]--> <!--[if IE 7]> <html id="ie7" dir="ltr" lang="zh-TW"> <![endif]--> <!--[if IE 8]> <html id="ie8" dir="ltr" lang="zh-TW"> <![endif]--> <!--[if !(IE 6) | !(IE 7) | !(IE 8) ]><!--> <html dir="ltr" lang="zh-TW"> <!--<![endif]--> <head>
接下来我们就可以来加入<video>的标签了。
三、在网页上加入HTML 5 的Video Tag,播放影片
接下来就要开始写<video>标签了,首先我们先看范例写法。
<video id="movie" preload controls loop poster="poster.png" width="640" height="360"> <source src="Yif-Magic.mp4" type="video/mp4" /> <source src="Yif-Magic.ogv" type="video/ogg" /> <source src="Yif-Magic.webm" type="video/web" /> 您的浏览器不支援HTML 5影片播放标签<video>格式。 Your browser doesn't support the <video> tag. </video>
标签解释
- 首先整个HTML我们是使用<video></video>两的标签来包着,前面代表开始,后面代表结束。
- <video>标签里面有几个属性,你可以使用,用法如下:
- autoplay(自动播放):你可以输入”autoplay”(开启自动播放)、”” (空白字串,开启自动播放)、或不输入(开启自动播放)。
- preload(预先载入):你可以输入”none”(关闭预先载入)、”metadata”(开启预先载入)、”auto”(自动)、”” (空白字串,开启预先载入)、或不输入(开启预先载入)。
- controls(控制按钮):你可以输入”controls”(开启控制按钮)、”” (空白字串,开启)、或不输入(开启)。
- 浏览器预设是没有其他控制项目的,如果你开启,你可以提供一些播放控制元件,播放、暂停、定位、音量、全萤幕、字幕(如果可用)、声道(如果可用),这些可以透过额外的Javascript来完成。
- loop(播放循环):你可以输入”loop”(开启循环)、”” (空白字串,开启)、或不输入(开启)。
- poster(预览图片):用来选择影片播放前,所显示的图片,不能空白,若要使用此属性则请输入图片网址。
- height(影片高度):请输入非负的整数,不需输入单位(px,pixel)。
- width(影片宽度):请输入非负的整数,不需输入单位(px,pixel)。
- muted(静音):你可以输入”muted” (开启静音)、”” (空白字串,开启)、或不输入(开启)。
- src(影片位置):放置影片原始档的网址,或相对位址。
所以上面提供的范例意思是“这个影片我要有控制按钮,要预先载入影片,然后影片结束之后要循环播放,在开始播放之前,显示预览图片,宽是640px,高是360px”。
- 再来是中间的<source … />标签,意思是影片的原始档位置与类型。
- 档案位置请用“src=”档案位置””,这个属性,如果影片和网站在相同的资料夹,则在“档案位置”中直接输入影片档名(主档名+副档名),如果不是,你可以直接输入网址如<source src=”https://…/~.mp4″ />,例如: <source src=”https://example/html5-video-tag/Yif-Magic.mp4″ />
- 类型的选择请用“type=”video/档案类型””,例如,如果附档名是“.mp4”,则类型的选择请写“type=”video/mp4″ ”;如果是“.webm”,则写“type=”video/web””;注意,如果是“.ogv”,则类型的选择请写“type=”video/ogg“”,不要问我为什么,因为我也不知道这个地方就会不一样。如果想知道个多可以上网Google。
- 再来是针对那些无法播放影片的浏览者,告诉他们原因,所以我们在</video>的前面告诉他们:“您的浏览器不支援HTML 5影片播放标签<video>格式。”
效果展示:
范例档案下载:
- 档案下载:下载范例档案
文中范例下载,因为包含影片,档案大小约126MB
未经允许不得转载:窗外天空 » [教学]在网页上加入HTML5 的Video Tag,直接播放MP4、OGG…等影片
 自学计算机科学 —— 你应该知道的计算机科学关键概念
自学计算机科学 —— 你应该知道的计算机科学关键概念 Bash 脚本教程——Linux Shell 脚本和命令行入门教程
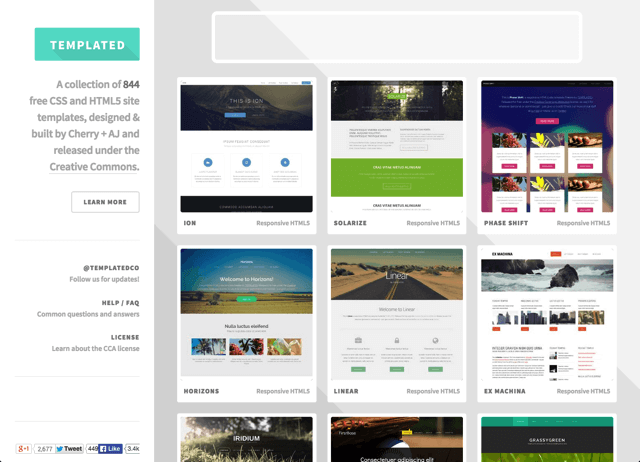
Bash 脚本教程——Linux Shell 脚本和命令行入门教程 Templated 免费下载 CSS 和 HTML5 网站模板、布景主题设计
Templated 免费下载 CSS 和 HTML5 网站模板、布景主题设计 WordPress后台中实现图片上传功能
WordPress后台中实现图片上传功能