文件准备:新建php文件,我用默认主题Twenty Ten来测试,首先在这个主题的文件夹下新建一个文件-myfunctions.php 然后打开functions.php文件在最底部添加下面的代码载入我们新建的这个文件:
include_once('myfunctions.php');
类的代码如下:
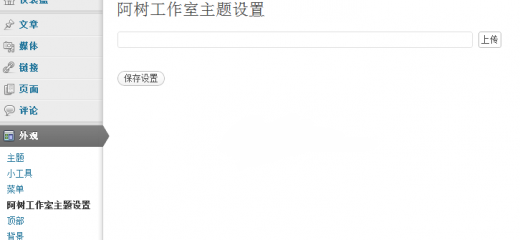
之后查看我们的后台设置页面,看一下我添加之后的效果图:
此时文本域和上传按钮已经有了,但是点击还是没有任何效果。为了点击后弹出那个上传框架,我们还需要添加js代码。
为了便于管理,我们新建一个js文件,在twentyten主题文件夹下新建一个文件夹js然后,在这个文件加下新建一个upload.js文件。添加js代码:
jQuery(document).ready(function() {
//upbottom为上传按钮的id
jQuery('#upbottom').click(function() {
//ashu_logo为文本域
targetfield = jQuery(this).prev('#ashu_logo');
tb_show('', 'media-upload.php?type=image&TB_iframe=true');
return false;
});
window.send_to_editor = function(html) {
imgurl = jQuery('img',html).attr('src');
jQuery(targetfield).val(imgurl);
tb_remove();
}
});
下面就是加载js和css了。
在上面的类中display()函数中添加以下代码:
//加载upload.js文件
wp_enqueue_script('my-upload', get_bloginfo( 'stylesheet_directory' ) . '/js/upload.js');
//加载上传图片的js(wp自带)
wp_enqueue_script('thickbox');
//加载css(wp自带)
wp_enqueue_style('thickbox');
之后如果你查看后台设置页面的源码,在源码的大概最后面位置能看到你加载的这个js文件。
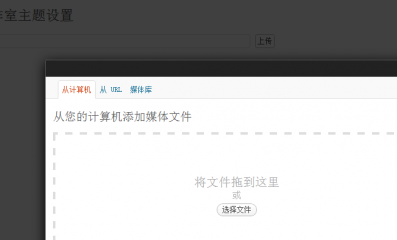
好了,可以去试用了:
多个图片上传表单
首先我们修改表单,添加多个上传按钮,还加上显示图片用的div容器。
上面教程中的js代码中是通过文本域的id值来获取元素的,如果有多个文件上传表单,但是在一个html文档中id不能相同,那样的话,就得针对每个表单都写一个js,这样很繁琐,所以今天我们修改一下表单,并且将js改成通过class获取对象。
将类中的display()函数修改为(我新加了一个ashu_ico项,并且将上传按钮的id属性去掉改成
class="ashu_bottom"):
function display() {
//加载upload.js文件
wp_enqueue_script('my-upload', get_bloginfo( 'stylesheet_directory' ) . '/js/upload.js');
//加载上传图片的js(wp自带)
wp_enqueue_script('thickbox');
//加载css(wp自带)
wp_enqueue_style('thickbox');
$options = ClassicOptions::getOptions(); ?>
这里新加了一个设置项,前面默认数据设置、数据更新都需要相应的增加项目,很简单,这里不赘述。
且看新的js代码,用编辑器打开我们的upload.js,修改代码为:
jQuery(document).ready(function() {
//查找class为ashu_bottom的对象
jQuery('input.ashu_bottom').click(function() {
//获取它前面的一个兄弟元素
targetfield = jQuery(this).prev('input');
tb_show('', 'media-upload.php?type=image&TB_iframe=true');
return false;
});
window.send_to_editor = function(html) {
imgurl = jQuery('img',html).attr('src');
jQuery(targetfield).val(imgurl);
tb_remove();
}
});
到此多个图片上传已经实现,其实也很简单。。
未经允许不得转载:窗外天空 » WordPress后台中实现图片上传功能



 PE安装系统Windows11
PE安装系统Windows11 群晖 Let’s Encrypt 泛域名证书自动更新
群晖 Let’s Encrypt 泛域名证书自动更新
 100HUB 免费台湾虚拟主机,采Plesk控制台
100HUB 免费台湾虚拟主机,采Plesk控制台


