原文: How to Center Text Vertically with CSS
如果你在 div 中包含一些文本,而没有其他内容,那么 div 的高度将与文本的高度相匹配。但是,假设你有一些文本和一张图片,文本将在 div 的底部对齐,这通常不是你想要的。
在本文中,你将学习几种将文字在 div 或其他元素中垂直居中的方法。
如何使用 Line Height 使文本居中
这种方法有一定的局限性,但如果你使用 height 属性将元素设置为固定高度,这种方法还是很有用的。
line-height 属性决定浏览器渲染文本时方框的高度。默认情况下,该值被设置为略大于 1,以实现合适的文本行间距。
如果将元素的 height 和 line-height 设置为相同值,文本将垂直居中:
.my-element {
height: 3rem;
line-height: 3rem;
}

使用 line-height 垂直居中文本
不过,使用这种方法有一个重要的注意事项。只有当文本可以在一行中显示时,这种方法才有效。
如果文本确实换行了,你会看到第一行垂直居中。因为你设置的 line-height 与元素的 height 相同,所以换行的文本行现在会溢出元素。

换行的文本溢出容器
如果这听起来太死板,请继续往下看。接下来,你将看到如何使用 Flexbox 将文本和元素内的其他内容垂直居中。
如何使用 Flexbox 将文本居中
更好、更通用的解决方案是使用 flexbox 布局,并将对齐项设置为居中。
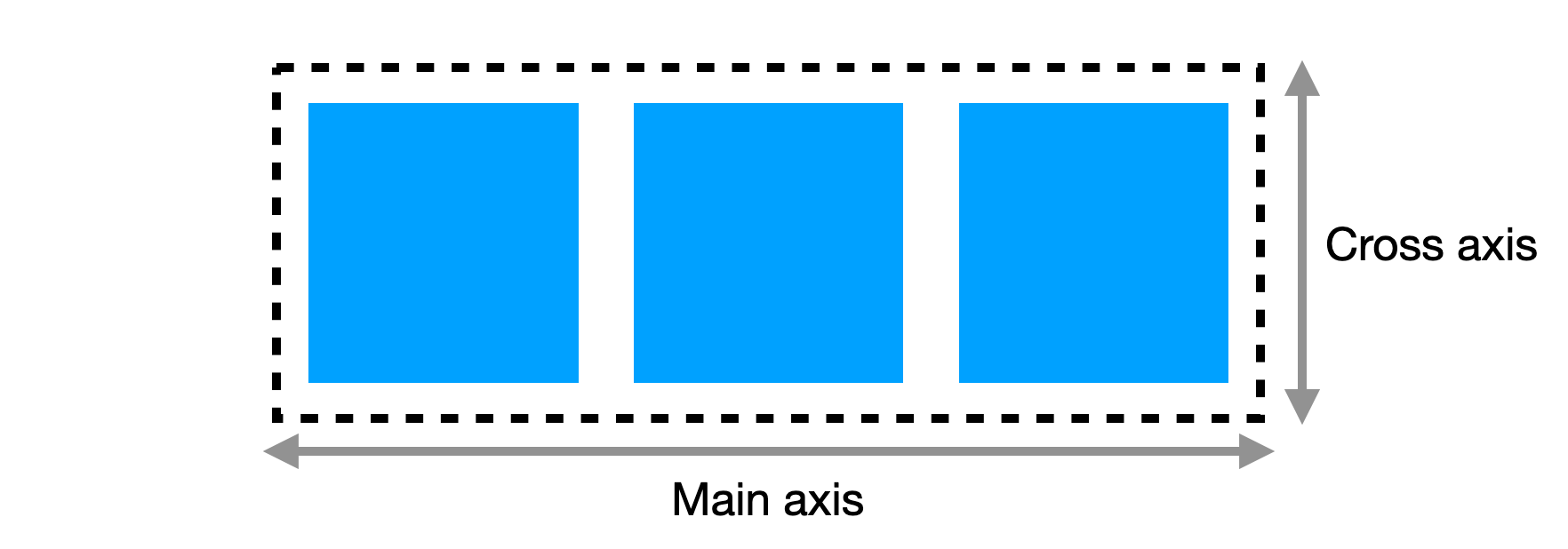
使用 Flexbox(flex 容器)的元素可以按行或列布局元素(flex 项)。Flexbox 布局有两条假想线贯穿其中。第一条是主轴,项目将沿着它放置。对于 flexbox row,主轴是水平轴。
横轴垂直于主轴。你可以使用横轴来定义 flex 容器内元素的垂直对齐方式。

水平 flexbox 布局中的主轴和横轴
以下是应用 flexbox 布局并将文本垂直居中所需的 CSS:
.my-element {
/* Use a flexbox layout */
display: flex;
/* Make a horizontal flexbox (the default) */
flex-direction: row;
/* The important part: vertically center the items */
align-items: center;
}
这将创建一个水平的 flexbox 布局(flex-direction: row 并非严格要求,因为它是默认设置)。align-items 属性决定了项目沿横轴或纵轴的对齐方式。有几种不同的值可以使用,这里可以使用 center 将文本垂直居中。

使用 align-items: center 对齐文本
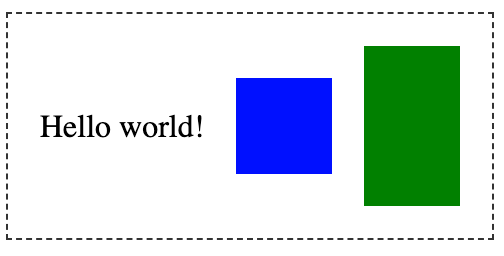
这样做效果很好,甚至可以处理多行文本。如果元素内有其他内容,如图片,所有内容都将垂直对齐。

文本与其他内容垂直对齐
如何使用 CSS Grid 使文本居中
你也可以使用 CSS grid 将内容垂直居中。
对于包含要居中的文本的单个 div,你可以将其转化为一行一列的网格布局。
.my-element {
display: grid;
align-items: center;
}
在网格布局中,align-items 属性指定了单元格内内容沿列(垂直)轴的对齐方式。这将垂直对齐 div 元素中的文本。

使用 1×1 网格布局使文本垂直居中
如果包含文本的元素已经是网格布局的一部分,可以将 align-items: center 应用于整个网格,或者如果只想控制一个网格单元格的垂直对齐方式,可以使用 align-self: center。
总结
现在你知道如何将文本垂直居中了吧。下次再看到关于将 div 居中的推文时,你就可以用新学到的 CSS 知识回复了!
文章来源于互联网:如何使用 CSS 使文本垂直居中
相关推荐: 自学计算机科学 —— 你应该知道的计算机科学关键概念
原文: Teach Yourself Computer Science – Key CS Concepts You Should Know 软件开发可能让人感觉像是在追赶新技术的比赛。 总有新的前端框架要学习,或一个新数据库或语言,它们通常是其他语言的变种。感…
未经允许不得转载:窗外天空 » 如何使用 CSS 使文本垂直居中
 火狐Firefox 使用 DNS-over-HTTPS(DoH)
火狐Firefox 使用 DNS-over-HTTPS(DoH) Hyper-V安装爱快iKuai
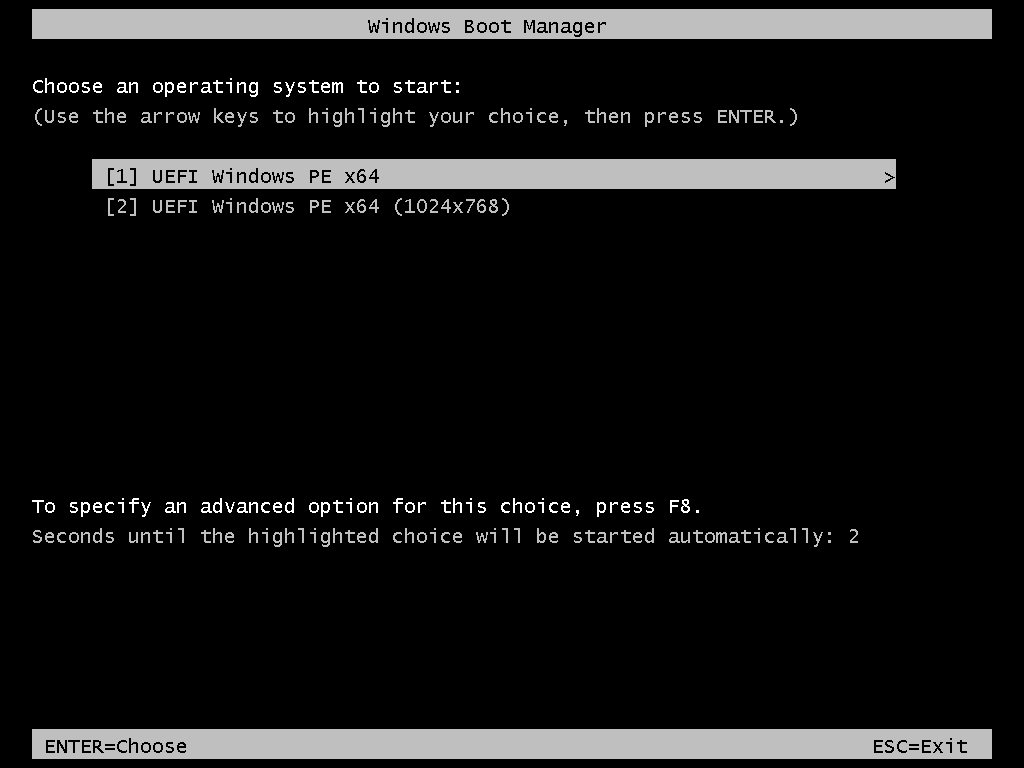
Hyper-V安装爱快iKuai PE安装系统Windows11
PE安装系统Windows11 华三H3C三层交换机VLAN之间配置实例
华三H3C三层交换机VLAN之间配置实例 Debian安装frps并实现客户端映射
Debian安装frps并实现客户端映射 Proxmox VE设置多个管理地址
Proxmox VE设置多个管理地址 爱快iKuai设置IPv6地址(电信IPv4/IPv6双栈)
爱快iKuai设置IPv6地址(电信IPv4/IPv6双栈) 爱快iKuai基于OpenVPN实现异地组网
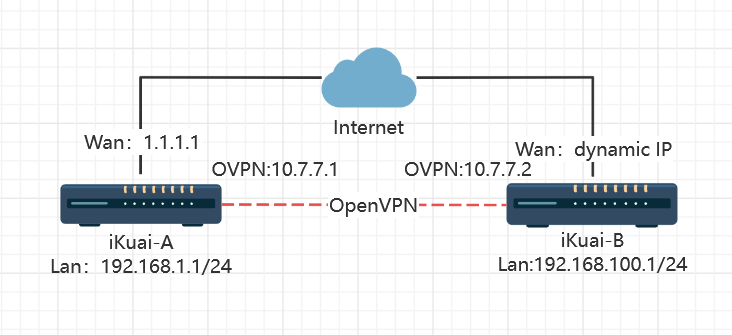
爱快iKuai基于OpenVPN实现异地组网